Vous êtes-vous déjà demandé pourquoi les utilisateurs de votre site web n’ont pas cliqué sur le bouton de prise de contact ? Pourquoi ils ont rempli un panier, mais n’ont pas finalisé leur achat ? Ne cherchez pas plus loin… Le problème vient probablement de votre site web et de l’expérience que vous proposez (ou ne proposez pas) à vos utilisateurs.
C’est ainsi qu’intervient le design UX.
Notre article vous explique ce qu’est le design UX, pourquoi il est indispensable et quelles sont les principales règles à suivre pour développer un site web ergonomique, engageant et qui favorise les conversions.
Qu’est-ce que le design UX ?
Le design UX (user experience design) est une discipline qui rassemble les techniques et moyens mis en œuvre pour concevoir une interface offrant la meilleure expérience possible pour ses utilisateurs. L’interface utilisateur en question peut être un site web, une application, une plateforme ou encore un logiciel.
Pourquoi faire du design UX ?
Le design UX est essentiel pour rendre votre site web agréable et utile pour l’utilisateur tout en étant efficace pour vos objectifs d’affaires.
Une meilleure expérience utilisateur vous permettra de garder vos visiteurs plus longtemps sur votre site web, leur donner envie de revenir et in fine, de les convertir plus facilement. De plus, un site avec un design UX optimisé sera mieux référencé sur Google, ce qui sera bénéfique pour votre trafic organique.
Quelles lois de design UX doit respecter un site web ?
Afin de fournir une expérience utilisateur idéale, le designer UX doit comprendre les comportements de l’utilisateur. Cela peut paraître étonnant, mais il y a bien une dimension psychologique à ce métier : une grande partie de cette discipline se base sur des biais psychologiques et cognitifs connus. Voici les 5 lois incontournables !
1. Loi de Jakob : rester simple
La loi de Jakob est certainement la plus importante de l’UX mais aussi la plus dure à respecter. Son fondateur Jakob Neilson explique que l’interface doit rester simple pour son utilisateur.
En tant que designer, on peut être tenté de créer un site web qui sorte de l’ordinaire pour épater les utilisateurs et se distinguer. Pourtant, les internautes ont tendance à préférer ce qu’ils connaissent déjà, ils sont plus à l’aise avec des principes qui leurs sont familiers et ne veulent pas perdre de temps à comprendre le fonctionnement d’un site web original.
Autrement dit, l’originalité peut nuire à votre expérience utilisateur… Suivez les tendances !
Exemple : Les boutons de connexion sont toujours dans le header (bandeau supérieur) d’un site. L’utilisateur s’attend à les retrouver à cet endroit précisément, quel que soit le site web. Il est donc déconseillé de les mettre au milieu d’une page…
2. Loi de Fitts : être visible
Le psychologue Paul Fitts explique que « le temps nécessaire pour atteindre une cible dépend de la distance qui la sépare, mais qu’il est inversement proportionnel à sa taille ». Ça vous parle ?
Pour résumer, les éléments les plus petits de votre interface demandent une précision de pointage élevée, et ceux placés à des endroits plus éloignés de la zone d’atterrissage demandent un temps de recherche plus long. Tout cela nécessite plus d’effort pour l’utilisateur et rallonge le temps avant qu’il passe à l’action.
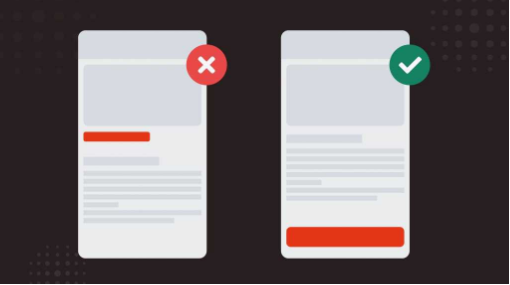
Une solution simple pour rendre vos call to action, vos formulaires et liens plus accessibles : changer leur apparence pour qu’ils soient plus visibles et les placer dans des zones facilement atteignables.
Exemple : Vous voulez qu’un utilisateur clique sur le lien “Demandez un devis” au milieu de votre page ? Remplacez-le par un gros bouton, en couleur et positionné sur la ligne en bas de votre page !

Image : arpit-batri (Anglais)
3. Loi de Miller : structurer l’information
Selon George Miller, le cerveau humain d’un individu ne peut mémoriser que « 7, plus ou moins 2 » informations à court terme (soit entre 5 et 9). Pour faire face à ce problème, il propose de segmenter l’information en plusieurs groupes.
Avec ces fragments, l’information est plus compréhensible et accessible pour l’utilisateur. En structurant votre design et votre contenu de cette manière, la visualisation sera plus simple et vous pourrez faire passer votre message efficacement.
Exemple : Si la page d’accueil de votre site web traite de plusieurs informations, mais a un fond de couleur uniforme, il est préférable de structurer l’information en alternant les couleurs de fond.

4. Loi de Parkinson : fixer une limite de temps
Cette loi peut être appliquée pour de nombreux cas de la vie courante puisqu’elle est liée à la gestion du temps ! L’historien Cyril Northcote Parkinson affirme que « la charge de travail s’étend de manière à occuper le temps disponible et sa complétion ».
Dans le cadre du design UX, un site web a plus de chance de convertir s’il introduit une variable temps. Autrement dit, un utilisateur est plus enclin à passer à l’action si vous lui indiquez une limite de temps.
Cette loi est l’essence même des offres marketing promotionnelles qui jouent sur une période de validité limitée pour inciter le consommateur à acheter.
Exemple : Sur un site web e-commerce, vous pouvez indiquer la durée de validité du panier pour maximiser vos chances de conversion.
5. Loi de Hick : limiter le nombre de choix
Pour cette dernière loi UX, le psychologue William Edmund Hick indique que le temps nécessaire à une personne pour prendre une décision est proportionnel à la complexité des choix qui s’offrent à lui.
Cette complexité s’exprime principalement par le nombre de possibilités que vous présentez à votre utilisateur : plus vous proposez d’options, plus l’utilisateur va prendre du temps à prendre une décision.
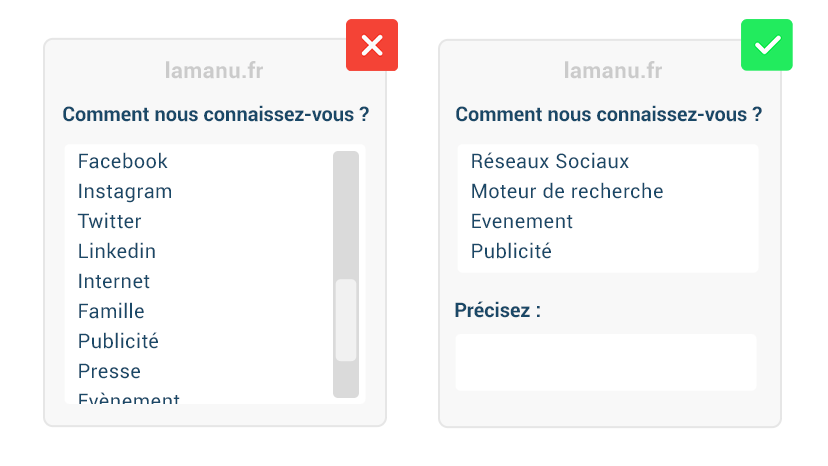
Cela est particulièrement valable pour le e-commerce, mais aussi pour vos pages de destination et formulaires de contact. Pensez à limiter le nombre de choix afin de réduire le temps de sélection et les risques d’abandon !
Exemple : Le formulaire de contact de votre landing page demande à l’utilisateur de remplir le champ “Comment nous connaissez-vous” à partir d’une liste déroulante de 20 choix. Optez plutôt pour une liste de quelques choix de catégories de sources.

Image : La Manu
Agence marketing spécialisée en design UX et développement de site web
Vous l’avez compris, le Designer UX doit comprendre le processus psychologique de la prise de décision, de la gestion de priorité et de la charge mentale pour développer un design et des fonctionnalités adaptées à l’utilisateur. Il se base aussi sur l’analyse des données propres au site et aux personas pour créer une expérience encore plus personnalisée, tout en restant fidèle aux objectifs du site web.
Développer un site web ergonomique et qui favorise les conversions n’est pas à la portée de tout le monde. Il est indispensable de faire appel à une agence spécialisée et compétente en design UX. Chez Solocom, nous avons l’expérience et l’expertise nécessaires pour transformer votre site web en un outil de conversion performant.
Si vous avez un projet de création ou de refonte de site web, contactez notre agence pour en parler !